- pub
Flux AI로 한 개의提示词로 이미지 그리드 만들기

1. Flux AI의 이미지 그리드 기능 소개
자, Flux AI가 한 번의提示词로 이미지 그리드를 만들어 줄 수 있다는 사실, 알고 있었어? 진짜 대박이야! 그냥 하나의提示词만 넣으면, 뚝딱! 여러 개의 뚜렷한 이미지가 가득한 그리드를 만들어 줘.
예시提示词:
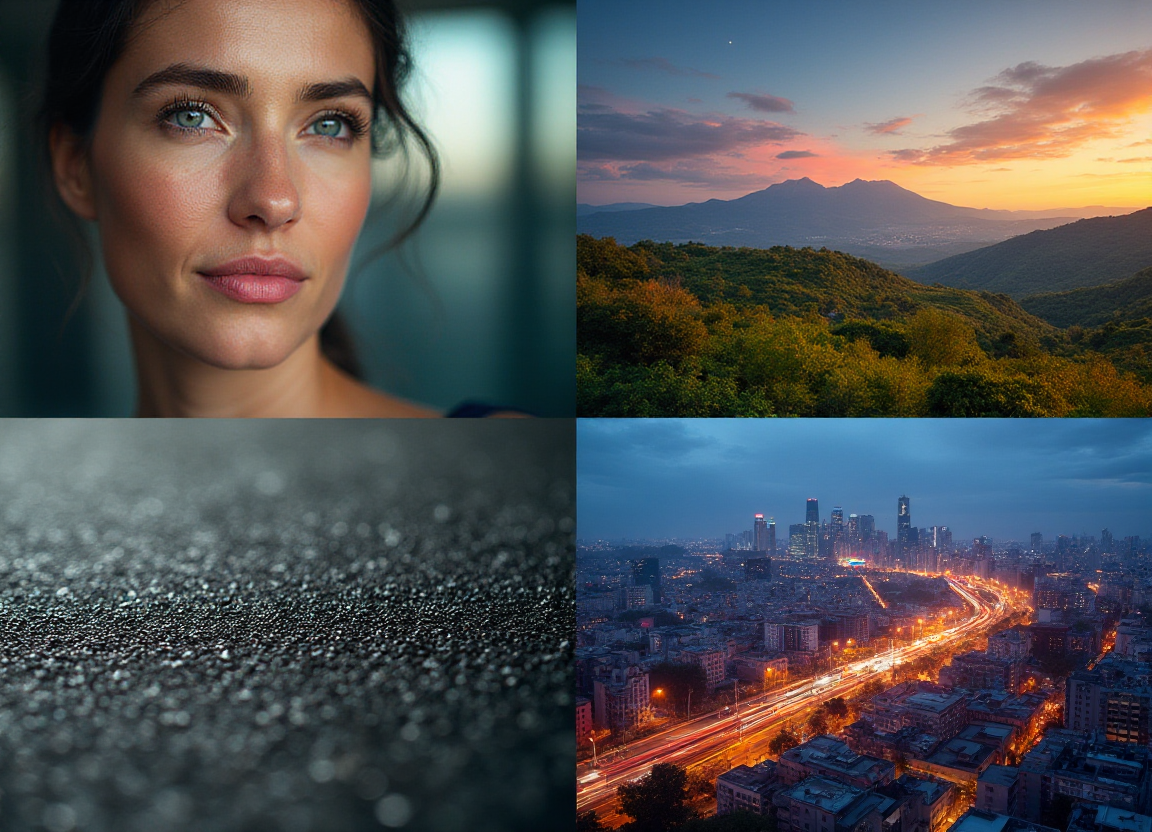
"4개의 뚜렷한 이미지로 구성된 2x2 그리드:
1. 사람의 매우 상세한 초상화...
2. 평화로운 풍경...
3. 질감이 있는 표면의 클로즈업...
4. 황혼의 역동적인 도시 풍경..."
2. 방사형 구성
Flux AI는 방사형으로 구성된 이미지도 만들어 줄 수 있어 – 진짜 멋지지!
한 번 봐봐:
3개 섹션으로 나뉜 파이: 여우, 나무, 바위 패키지.

3. 자세한提示词 예시 (1부)
좀 더 자세한提示词 예시를 통해 네가 원하는 결과물을 얻는 데 도움을 주자. 이건 모델이 다양한 시각적 복잡성을 어떻게 다루는지 시험하기 위해 사용된 거야:
자세한提示词:
4개의 뚜렷한 이미지로 구성된 2x2 그리드: 1. 매우 상세한 초상화... 2. 평화로운 풍경... 3. 질감이 있는 표면의 클로즈업... 4. 황혼의 역동적인 도시 풍경.

4. 자세한提示词 예시 (2부)
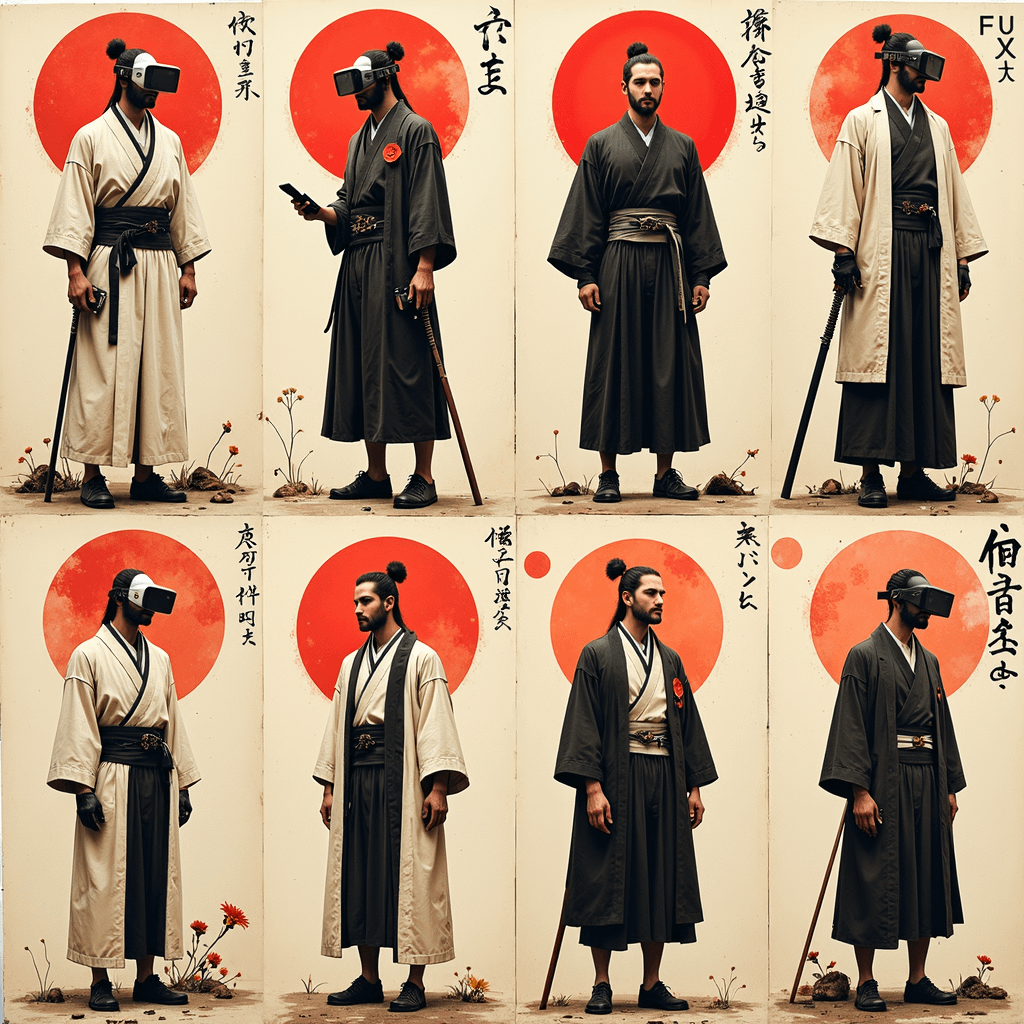
같은 방식으로 다른 그리드 크기와 자세한 시나리오를 사용할 수도 있어. 여기 멋진 12패널 그리드 예시가 있어:
提示词:
"12패널 그리드. 4x4. 같은 캐릭터의 다양한 의상. 전통적인 애니메이션 스타일..."

5. 실제 사례와 일반적인 문제
사용 사례: 애니메이션 프레임
애니메이션 프레임을 만들고 싶어? 구조화된提示词를 사용해 봐:
여성이 발차기 하는 1x3 그리드...
일반적인 문제: 그리드 크기 불일치
가끔 "4x4" 같은提示词는 모델을 혼란스럽게 해서 이미지 개수가 줄어들어:
提示词: "16패널 그리드. 4x4."
결과: 16개 대신 8개 이미지
6. 더 나은 결과를 위한 팁
팁 1: 명확한 번호 매기기
提示词에서 섹션을 확실히 번호 매겨서 모델을 안내해줘.
팁 2:提示词 정확도 높이기
정확하게 하고 "either/or" 같은 선택지는 피해, 모델의 한계를 테스트하는 경우가 아니라면.
팁 3: 다양한 모델 테스트
다양한 모델 변형을 실험해봐: dev, pro, schnell. 각각 다른 결과를 줄 수 있어.
7. 시작하는 법
이걸 PC에서 해보고 싶다면, Flux 설정 방법에 대한 튜토리얼이 있어.
튜토리얼 링크: 지연으로부터 작별 인사: ComfyUI가 6GB VRAM에서 Flux를 실행하는 비결
요약
Flux AI는 한 번의提示词으로 복잡한 이미지 그리드를 만들어 주는 정말 멋진 도구야. 문제들이 있을 수도 있지만,ちょっと 修正하고 실험해 보면 멋진 결과를 낼 수 있어. 한 번 시도해보고 오늘 아름다운 이미지 편집을 시작해봐!
행복한提示词 넣기 되길 바래!